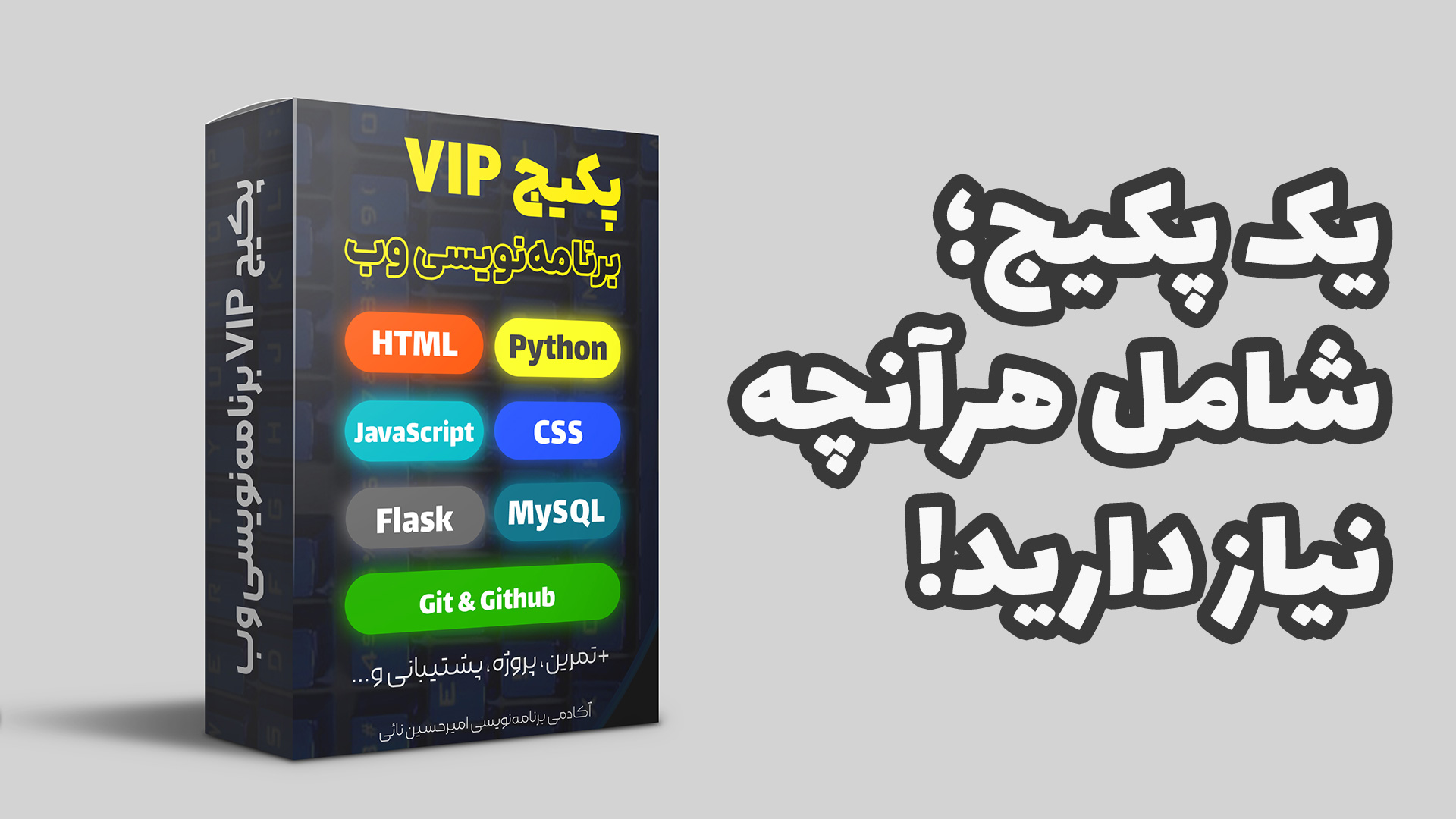
پکیج VIP برنامه نویسی وب از 0 تا 100 (فول استک)
رسیدن به هر هدفی نیاز به یک مسیر داره؛ اگه هدفت تبدیل شدن به یک برنامهنویس وب حرفه ایه، هرچیزی که نیاز داری رو ما اینجا آماده کردیم!
اکثر افرادی که میخوان برنامه نویس بشن، بدون برنامه ریزی و با سردرگمی دوره های مختلف رو میبینند و بعد از صرف هزینه و زمان فراوان متوجه میشن که مسیر کاملا اشتباهی رو انتخاب کردند. ما تو این پکیج مسیری رو طراحی کردیم که دیگه نیاز به آزمون خطا نداشته باشی و هرچیزی که توی این مسیر نیاز داری آماده کردیم از دوره های آموزشی گرفته تا سایت مخصوص تمرین و پروژه و پلنر و...
چرا برنامه نویسی وب یاد بگیرم؟
در میان حوزه های مختلف برنامه نویسی، برنامه نویسی وب یکی از بهترین حوزه هاست که مزایای زیر رو داره:
1 - یادگیری این حوزه نیاز به علم ریاضی خاصی نداره و تقریبا همه میتونن یادش بگیرن
2 - تحریـم ها روی این حوزه تاثیر خاصی نداره و برنامه نویسان وب میتونن به راحتی با ابزارهای این حوزه کار کنند
3 - برنامه نویسان وب میتونن به روش های مختلف مثل استخدام، فریلنسری، راه اندازی کسب و کار و... کسب درآمد کنند و روش های کسب درآمد بیشتری نسبت به برخی حوزه های دیگه دارن
4 - در حال حاضر وبسایت ها گستردگی بسیاری بین کاربران دارند و هر فردی با هر دستگاهی اعم از اندرویدی و iso و ... مثل موبایل و تبلت و لپ تاپ و تلویزیون هوشمند و... میتونه هر وبسایتی رو باز کنه بنابراین حوزه وب نسبت به سایر حوزه ها کاربر بیشتری داره
برنامه نویسی وب فول استک (Full-Stack) یعنی چی؟
هر وبسایت از دو بخش فرانت اند و بک اند تشکیل شده. به طور کلی بخش فرانت اند مربوط به ظاهر وبسایته و بخش بک اند مربوط به پردازش درخواست ها در پس زمینه است. تو این پکیج در یک مسیر مشخص و منسجم، هردو بخش فرانت اند و بک اند را یاد میگیرید . به کسی در هر دو بخش مهارت داشته باشد، برنامه نویس فول استک میگن. یک برنامه نویس فول استک میتونه هر وبسایتی رو از صفر تا صد به تنهایی راه اندازی کنه

هرچیزی که برای فول استک شدن نیاز داری اینجاست!
در دوره اول، برنامه نویسی پایتون رو داریم، در این دوره شما با مفاهیم برنامه نویسی و زبان پایتون آشنا میشی
در دوره دوم، به سراغ طراحی وب میریم و HTML که اولین قدم برای طراحی وب هست رو یاد میگیری
در دوره سوم، یاد میگیری با CSS صفحات وب رو زیباتر کنی و همچنین برای دستگاه های مختلف بهینه (ریسپانسیو) کنی. در آخر دوره هم یک پروژه قوی انجام میدیم که باعث میشه مطالب دوره های HTML و CSS رو بهتر درک کنی
در دوره چهارم، جاوااسکریپت رو یاد میگیری که کمکت میکنه کارای پیچیده تری انجام بدی. کارایی مثل ایجاد اسلایدشو، ارسال ریکوئست در پس زمینه، تغییر در محتوای سایت در شرایط خاص و... با جاوااسکریپت ممکنه.
تا اینجا بخش فرانت اند تمام شده و میتونی بخش فرانت اند هر وبسایتی رو کدنویسی کنی، در قدم 5 و 6 به کمک پایتونی که در قدم 1 یاد گرفتی به سراغ بک اند میریم...
در دوره پنجم، کار با دیتابیس رو یاد میگیری تا بتونی در بخش بک اند وبسایتت، اطلاعات مختلف رو ذخیره سازی کنی
در دوره ششم، به سراغ فریمورک راحت و قدرتمند فلسک میریم و کار با این فریمورک و ارتباط اون با دیتابیس رو بررسی میکنیم و در انتها برنامه ای که نوشتیم رو بصورت کامل روی یک هاست و دامنه واقعی آپلود و راه اندازی میکنیم.
هنوز تموم نشده!
بعد از اینکه شش قدم بالا رو طی کردی در دوره هفتم با چیزایی که یاد گرفتی، یک پروژه واقعی به عنوان تمرین انجام میدیم
دوره هشتم «آموزش کار با گیت و گیتهاب»:
گیت یک ابزار برای کنترل ورژنه که باعث میشه بتونیم تعییرات پروژه رو براحتی بررسی کنیم و متوجه بشیم چه کسی در تیم در چه زمانی چه تغییراتی رو به چه علتی ایجاد کرده. فرقی نمیکنه که از کدوم زبان برنامه نویسی استفاده میکنی، هر پروژه ای که داشته باشی، میتونی گیت رو بهش اضافه کنی. گیت یکی از مهمترین ابزار هاییه که هر برنامه نویس باید بلد باشه و برای تقویت رزومه و آپلود پروژه هات روی گیتهاب یا استفاده و مشارکت توی پروژه های دیگران در گیتهاب باید از گیت استفاده کنی
آپدیت: دوره نهم اضافه شد
دوره نهم «پروژه وبسایت فروشگاهی»: در دوره نهم یک وبسایت فروشگاهی رو از صفر تا صد پیاده سازی میکنیم

پلنر 28 هفته ای اختصاصی
با تهیه این پکیج پلنر مخصوص این پکیج هم برات ارسال میشه؛ داخل این پلنر برای 28 هفته برات برنامه زیری کردیم که هر هفته دقیقا چه محتوایی و چه تمرینایی رو انجام بدی تا بتونی فقط تو 28 هفته کل آموزش رو تموم کنی. برنامه ریزی این پلنر شامل آموزش، تمرین، کوئیز و پروژه های تمرینی میشه. با استفاده از این پلنر کافیه از هر روز فقط 2 ساعت وقت بزاری (جمعه هم تعطیله) تا بعد از 28 هفته کل پکیج رو با تمریناش و پروژه هاش و... تموم کنی.
چطور ممکنه در 28 هفته؟!!
ما توی پکیج VIP وب فقط آموزش های مهم و کاربردی رو قرار دادیم تا بتونی توی سریعترین زمان بیشترین بازدهی رو داشته باشی و وقتت رو با مطالب پراکنده و کم اهمیت هدر ندی به همین علت میتونی در 28 هفته کلیدی ترین مطالب رو یاد بگیری و به یک برنامه نویس فول استک تبدیل بشی که بتونه سایت های مختلف رو پیاده سازی کنه. البته که فراموش نکن این انتهای کار نیست و بعد از 28 هفته همچنان جا برای یادگیری بیشتر هست.

9 ماه پشتیبانی اختصاصی
اگر سوالی داشتی فقط کافیه با شماره ای که در سایت ثبت نام کردی به واتساپ یا تلگرام ما پیام بدی تا بصورت مستقیم با مدرس دوره در ارتباط باشی و سوالاتتو بپرسی
سایت «کدبزن»! مخصوص تمرین برنامه نویسی
ازونجایی که تمرین برنامه نویسی یکی از مهمترین مراحل یادگیریه، ما یه سایت مخصوص برای تمرین برنامه نویسی راه اندازی کردیم که داخلش پر است از تمارین و پروژه های تمرینی برنامه نویسی. در کنار این پکیج، 6 ماه اشتراک رایگان سایت کدبزن هم به ارزش 2 میلیون تومان دریافت میکنی. با استفاده از سایت کدبزن میتونی به منبع جامعی از سوالات و تمرینات برنامه نویسی دسترسی داشته باشی
دقیقا چه چیزایی دریافت میکنی؟
با ثبت نام در این پکیج موارد زیر رو دریافت میکنی
1- دوره برنامه نویسی از صفر با پایتون
2- دوره HTML
3- دوره CSS
4- دوره JAVASCRIPT
5- دوره دیتابیس MySQL
6- دوره FLASK
7- دوره پروژه TODOLIST
8- دوره گیت و گیتهاب
9- دوره پروژه سایت فروشگاهی
10- آپدیت دوره های بالا بصورت مادام العمر
11- 9 ماه پشتیبانی اختصاصی
12- 6 ماه اشتراک سایت کدبزن به ارزش 2 میلیون تومان
13- پلنر اختصاصی پکیج VIP (نسخه چاپی) + هدیه
فرصت های پولسازی بعد از این پکیج
اگر تمام محتوای این پکیج رو مشاهده کنی و به خوبی یاد بگیری میتونی هر وبسایتی از جمله فروشگاهی، شرکتی و هر آنچه که توی ذهنته رو طراحی کنید
هدف اصلی من همیشه این بوده که دوره هایم به صورتی باشد که از شما یک بیزینس من بسازه و نه یک کارمند! در این پکیج هم هدف اصلی اینه که بتونی هر وبسایتی بسازی و کسب و کار خودتو راه اندازی کنی.
در انتها میتونی:
1- پروژه های مختلف طراحی وب رو از کارفرمایان ایرانی یا حتی خارجی (به صورت دلاری) دریافت کنی
2- ایده های استارتاپی خودت را به یک وبسایت تمام عیار با امکانات خاص تبدیل کنی و بیزینس خودت رو راه اندازی کنی
3- یک بار کد بزن، چند بار بفروش: میتونی انواع برنامه های تحت وب رو پیاده سازی کنی و به افراد یا سازمان های مختلف بفروشی
4- به عنوان برنامه نویس بک اند یا فرانت اند جونیور در شرکت ها استخدام بشی (برای این مورد شاید نیاز باشه یک یا چند آموزش دیگر هم بسته به شرکت موردنظر ببینی)
با برنامه نویسی، ایده هاتو به کسب و کار تبدیل کن!
بعد از اتمام این دوره، میتونی هر وبسایتی رو طراحی کنی بنابراین میتونی هر ایده ای که شاید سالهاست توی ذهنته رو پیاده سازی کنی و کسب و کار خودتو داشته باشی! میتونی از خلاقیتت استفاده کنی و وبسایتایی با امکانات خاص بسازی که نمونه مشابه ای نداشته باشه; وبسایت هایی که شاید روزانه میزبان صدها کاربر بشه...
این پکیج برای چه کسانی مناسب نیست؟
بدون تعارف، اگر فکر میکنی با خرید یک پکیج آموزشی زندگیت زیرورو میشه و به سرعت به یک متخصص تبدیل میشی، این دوره مناسبت نیست.
دریای برنامه نویسی ساحل نداره بنابراین همیشه باید به یادگیری و ممارست در این مسیر ادامه بدی و در این مسیر نیاز به صبر و پشتکار بسیاری داری. در بسیاری از موارد لازم است با استفاده از گوگل یا برنامه های هوش منصوعی مثل چت جی پی تی مشکلات خودتو حل کنی و جستجوگر بودن از مهم ترین ویژگی هایی هست که باید در خودت تقویت کنی.
در این پکیج بهترین مسیر به ساده ترین شکل آموزش داده شده اما در نهایت استمرار، صبر، ممارست و تلاشته که تورو به یک متخصص تبدیل میکنه.

سوالات متداول
این پکیج چه پیشنیازی داره؟
از لحاظ فنی این دوره پیشنیاز خاصی نداره اما آشنایی اولیه با کامپیوتر در حد کارهای معمول، نیاز است. در واقع اگر هیچ آشنایی با کامپیوتر نداری این دوره برات مناسب نیست. اما از لحاظ غیر فنی، علاقه، تلاش و روحیه استمرار شما پیشنیاز مهم این دوره ست
زبان انگلیسیم باید قوی باشه؟
خیر، فقط در حد بلد بودن حروف انگلیسی و یسری کلمات ابتدایی کافیه :)
ریاضیم باید قوی باشه؟
خیر، فقط در حد چهار عمل اصلی کافیه :)
تا وقتی یوتیوب و سایر آموزشهای رایگان هستند، چرا باید از این پکیج استفاده کنم؟
این پکیج تنها یک دوره آموزشی نیست بلکه یک مسیر کامل و منسجم برای رسیدن به یک هدف مشخص است. تو این پکیج هدف اینه که بتونی هر وبسایتی که خواستی رو از صفر تا صد پیاده سازی کنی و برای رسیدن به این هدف مسیر کامل و دقیقی طراحی و اجرا شده. اگر بخوای بدون کمک این پکیج به این هدف برسی به آزمون و خطای زیادی نیاز داری و نیاز به صرف چند برابر زمان بیشتر است
واقعا آنلاین میشه برنامه نویسی رو یاد گرفت؟
من (امیرحسین نائی) به جرات میتونم بگم بیشتر از 90 درصد مطالبی که بلدم رو از آموزش های آنلاین یاد گرفته ام. اگر آموزش آنلاین کیفیت بالایی داشته باشه، به هیچ وجه فرقی با آموزش حضوری ندارد. ضمنا آموزشگاه های حضوری به دلیل هزینه های بیشتری که دارند، مبالغ بسیار بیشتری را به عنوان شهریه دریافت میکنند. درصورتی که شما میتونی همون مطالب رو با هزینه بسیار کمتر بصورت آنلاین یاد بگیری.
اگر حین دوره سوالی داشتم چی؟
در کنار این دوره، پشتیبانی اختصاصی داری که به سوالاتت پاسخ میده و کمکت میکنه تا به جواب همه سوالاتت برسی. همجنین در صورتی که درخواست کنی میتونی مستقیما با استاد دوره (امیرحسین نائی) در ارتباط باشی.
محتوای پکیج به چه صورتیه ؟
تمام دوره های این پکیج، بصورت ویدیو آموزشی هستند و میتونی در هر ساعتی از شبانه روز دانلودشون کنی و تماشا کنی. همچنین بصورت مادام العمر تمام آپدیت های این دوره ها رو نیز بصورت رایگان دریافت میکنی
درآمد یه برنامه نویس وب چقدره؟
درآمد یک برنامه نویس وب تو ایران درصورتی که در شرکتی استخدام بشه از ماهی 8 الی 10 میلیون تومان تا ماهی 20 الی 30 میلیون تومان میتونه متغیر باشه که با توجه به میزان تخصص و تجربه فرد تعیین میشه. همچنین درصورت فعالیت به صورت فریلنسری یا شیوه های دیگر، این عدد میتونه خیلی بیشتر باشه
قیمت دوره خیلی گرونه، میترسم ثبت نام کنم؟
با توجه به درآمد برنامه نویسان وب در ایران، پس از یادگرفتن مطالب این دوره، میتونی در همون ماه های اول چند برابر هزینه این دوره رو درآمد داشته باشی. بنابراین با خرید این دوره درحال یک سرمایه گذاری بدون ریسک روی خودت هستی
پس از اتمام دوره، مدرک میدید؟
ما در این آکادمی ترجیح داده ایم بجای اینکه برای صدور مدارک بدون اعتبار وقت بذاریم، روی آموزش با کیفیت و کاربردی تمرکز کنیم؛ بنابراین مدرکی به دانشجویان دوره اعطا نمیشود. شما هم در 99 درصد مواقع برای فعالیت در حوزه برنامه نویسی نیاز به هیچ مدرک دانشگاهی یا غیره ندارید و داشتن تخصص کاربردی مهمترین شاخصه ست
به چه کامپیوتر یا لپ تاپی نیاز دارم؟
برای کار در حوزه برنامه نویسی وب به سیستم قوی نیاز نداری بنابراین توصیه میکنم با هر سیستمی که داری شروع کن. من خودم برنامه نویسی وب رو با سیستمی با رم 512 مگابایت شروع کردم. با سیستم های ضعیف شاید کارت کمی سخت بشه اما همچنان شدنیه. اگر قصد خرید سیستم جدید داری، یک سیستم با رم 8 و سی پی یو i5 میتونه کارت رو به خوبی راه بندازه
آموزش در این دوره با وردپرسه یا کدنویسی اختصاصی؟
در این پکیج کدنویسی اختصاصی (فرانت اند و بک اند) رو یاد میگیری و آموزش وردپرس یا سایت سازها نیست
چرا بجای کدنویسی اختصاصی، وردپرس یاد نگیرم؟
وردپرس یک ابزار برای طراحی سایته که بدون نیاز به کدنویسی میتونی سایت بسازی، با این ابزار میشه سایت های ساده فروشگاهی، شرکتی و شخصی راه اندازی کرد اما ازونجایی که وردپرس ابزار ساده ایه و یادگیری اون کمتر از 2 ماه زمان میبره، بسیاری از افراد تنها با صرف 2 ماه زمان این ابزار رو یاد گرفتن و در حال کار در این حوزه هستند و این موضوع باعث اشباع شدن بازارکار وردپرس شده. در حال حاضر افرادی تنها با مبلغ 2 تا 3 میلیون با وردپرس وبسایت طراحی میکنند در صورتی که با یادگیری کدنویسی اختصاصی میتونی پروژه های پیچیده با قیمت های چند ده میلیونی انجام بدی
منتظر چی هستی؟
ما با استفاده از سالها تجربه در زمینه آموزش برنامه نویسی، توی این پکیج هرچیزی که نیاز داشتی رو آماده کردیم و این بهترین فرصت برای یادگیری بدون دغدغه برنامه نویسی وبه. با این پکیج اگه مطابق پلنر تلاش کنی فقط 28 هفته با یک برنامه نویس وب فول استک فاصله داری که میتونه هر سایتی رو برنامه نویسی کنه! در این پکیج فقط مطالب کاربردی و مهم رو یاد میگیری که باعث میشه وقتت برای مطالب کم اهمیت هدر نشه بنابراین بیشترین بازدهی رو در کمترین زمان خواهی داشت اما یادت باشه که افراد بسیاری در حال یادگیری این مهارت هستند و هر روزی که تعلل میکنی نه تنها عمرت رو هدر میدی بلکه رقیبان بیشتری پیدا میکنی!









 پشتیبانی
پشتیبانی
 محتوا
محتوا
 نظرات
نظرات
 صورتحساب
صورتحساب



 پخش آنلاین
پخش آنلاین
























 دسترسی به محض ثبت نام
دسترسی به محض ثبت نام
 آپدیت مادام العمر دورهها
آپدیت مادام العمر دورهها


